<html prefix="og: http://ogp.me/ns#">
<head>
<title>The Title</title> <!-- ˜60 chars -->
<meta name="description" content="The Description"> <!-- ˜150 chars -->
<meta property="og:title" content="The Title">
<meta property="og:description" content="The Description"> <!-- ˜300 chars -->
<meta property="og:site_name" content="Software Engineer's Blog">
<meta property="og:locale" content="id_ID"> <!-- language_location -->
<meta property="og:type" content="website">
<meta property="og:url" content="https://josuamarcelc.com">
<meta property="og:image" content="https://josuamarcelc.com/wp-content/uploads/2019/11/cropped-2018me.jpg"> <!-- 200x200px - 1200x1200px -->
</head>
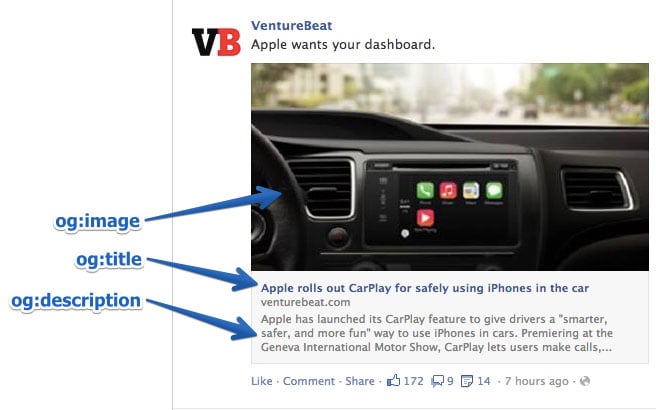
</html>og:title – This is the title of your webpage. Remember that this will be shown whenever someone links your website, so make it quick, snappy and able to draw attention.
og:site_name – The name of your website. Remember that this differs from the actual title of your webpage and is usually shown under the title itself.
og:description – A brief description of your website. This should be no more than 2 sentences. Make sure it’s to the point and able to attract clicks.
og:type – This is a tag to determine the type of content. A full list of types can be found at https://developers.facebook.com/docs/reference/opengraph/. The type you use will change the way the content is displayed. For instance, using the “music.song” type will represent a single song and open up additional tags such as music:album which represents the album and music:release_date which is when the song was released.
og:image – URL for an image that you want to display. The minimum size is 50 by 50 pixels and must be in JPEG, GIF or PNG formats.
og:url – The URL that you want your content to link to.

These are the most important tags to keep in mind. Remember that if you use a specific type such as music.song, you’ll need to add extra tags to fill in more information. Here is another Open Graph reference resource with a full list of all the types and their associated tags.

Open Graph Tag Integration
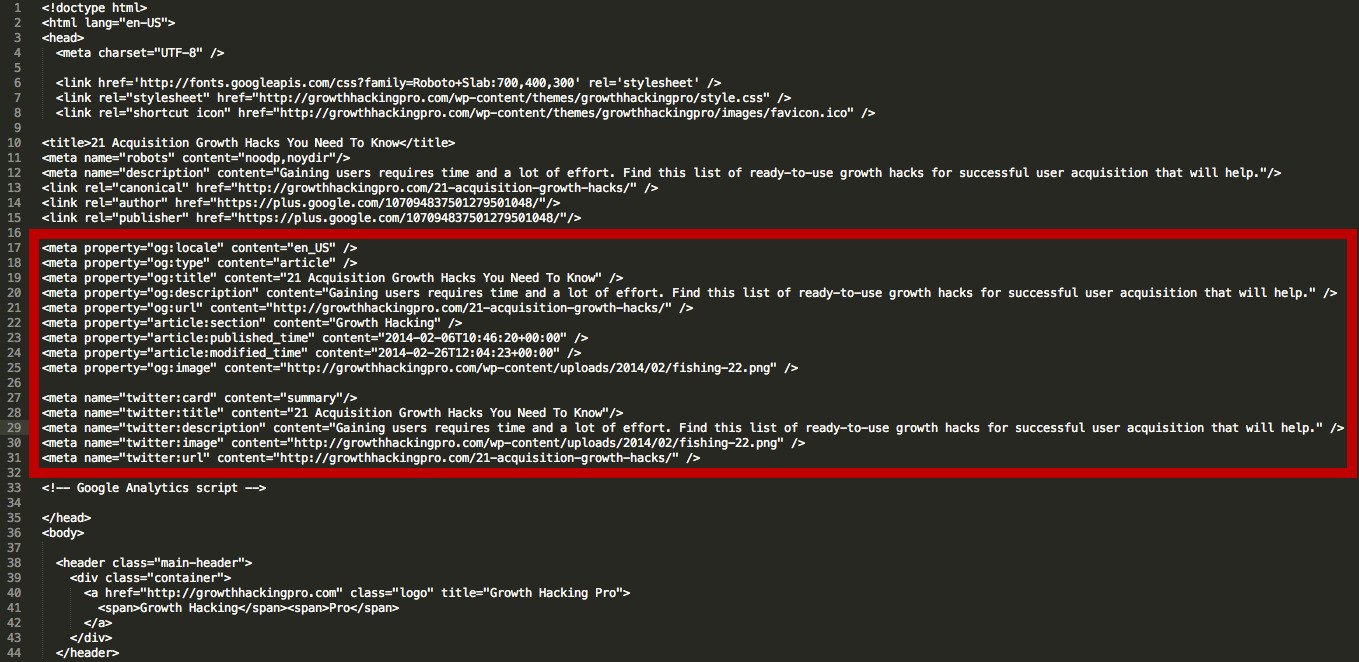
The simplest way to integrate Open Graph tags is to add them to thecontainer of your page’s HTML files. This might sound complicated for regular web users, but there’s also an easier way if you use WordPress or another website builder.
For example, there’s an official Facebook plugin that can be attached to your website, but eCommerce modules such as Zen Cart and Shopify also support Open Graph integration. Yoast SEO is our favorite choice and makes setting Open Graph meta tags a breeze. However, if you know your way around HTML and don’t have many pages to set up and want to keep it simple, then you can simply add them to the HTML files of your webpage.
Simply open with the container like so:
<html> <head> <title>My Website</title> <meta property=”og:title” content=”My Website” /> <meta property=”og:type” content=”article” /> … </head> </html>
Just replace the property and content in quotes with your relevant tags, and add as many as you need.
Some platforms use their own social media tags. For instance, Twitter uses Twitter Cards which work in a similar fashion. However, if Twitter doesn’t detect any Twitter Card tags, it will default to Open Graph. This makes Open Graph a universally accepted protocol that generally works with every website, hence why it’s such an important tool to utilize.
If you don’t use Open Graph, then you’re seriously harming your chances of getting more exposure. When people do actually share your website, you want people to see what your website is about, some relevant information and an accurate image. By neglecting Open Graph tags, you could potentially be losing a lot of business.
If you’re a web design agency then your clients absolutely expect this. If you need help setting up open graph or additional technical SEO requirements schedule a free consultation with us and we’ll get you on the right path.